I used to use Quartz debug often, but in the last couple of times that I've used it I can make it work. Is anyone able to make it work? Did something change about how I should use it? Here's what I'm doing:
1. OS X 10.11.1

Open the DMG file, and inside the Graphics folder, look for the Quartz debug tool. Once it’s running, go to the Window item on the menu bar and select FrameMeter from the menu. This will add a meter at the bottom left of the screen that will show you the current FPS. The latest version of Quartz Debug is 4.2 on Mac Informer. It is a perfect match for System Utilities in the System Tools category. The app is developed by Apple Inc. And its user rating is 4 out of 5.
2. Quartz Debug Version 4.2 (180)
3. Open Quartz Debug

3. Verify that 'Enable Quartz Debug' is check in the panel.
4. Check 'Flash screen updates'
Macos Quartz Debug
5. Launch my app from Xcode
6. Expect to see yellow flashes when I type in my apps NSTextView, but I don't see yellow flashes anywhere in any app... what do I need to do to see those again?
Thanks,
Jesse
Home > Articles > Programming > General Programming/Other Languages
Quartz Debug Mac
Like this article? We recommend Quartz Debug Mac Download
Like this article? We recommend
Like this article? We recommend
Not everyone owns Retina MacBook Pros. Although they are fabulous systems, for a variety of reasons I prefer a standard desktop computer. I tend not to spend a lot of my time on the road. I am a dyed-in-the-wool keyboard and display snob. The economics of non-laptop systems make sense for my business.
And, although I’m not personally a Retina user, several of my Mac App Store apps focus on Quartz 2D drawing—a system that takes Retina destinations into account even if all that you’re doing is resizing images to build icon sets and XCAssets folders. When you start drawing with a 128x128 canvas, you may end up producing a 256x256 file even if your app never intends to write to a screen of any kind. It’s a common gotcha bug, and one that you will not track down unless you test on Retina.
Apple’s High Resolution displays provide “a rich visual experience, allowing users to see sharper text and more details in photos than on standard-resolution displays.” They also represent a development minefield for anyone who wants to make sure their applications correctly account for screen optimizing.
Quartz Debug Download Mac
As Figure 1 demonstrates, an image you expect to draw into set geometric boundaries may automatically resize beyond those when used on a high-resolution system. To catch these, you need to consistently move between normal and High DPI behaviors while testing.
Figure 1An early Retina-specific bug in this folderol application drew only the bottom-left corner of the art onto the target folder
In Apple’s High Resolution Guidelines for OS X, Apple suggests using the Quartz Debug tool to help you track down 1x artwork being produced for Retina apps. For me, and for anyone who’s aiming to work with image file manipulation, it’s another feature in that app that’s invaluable: the HiDPI enabler.
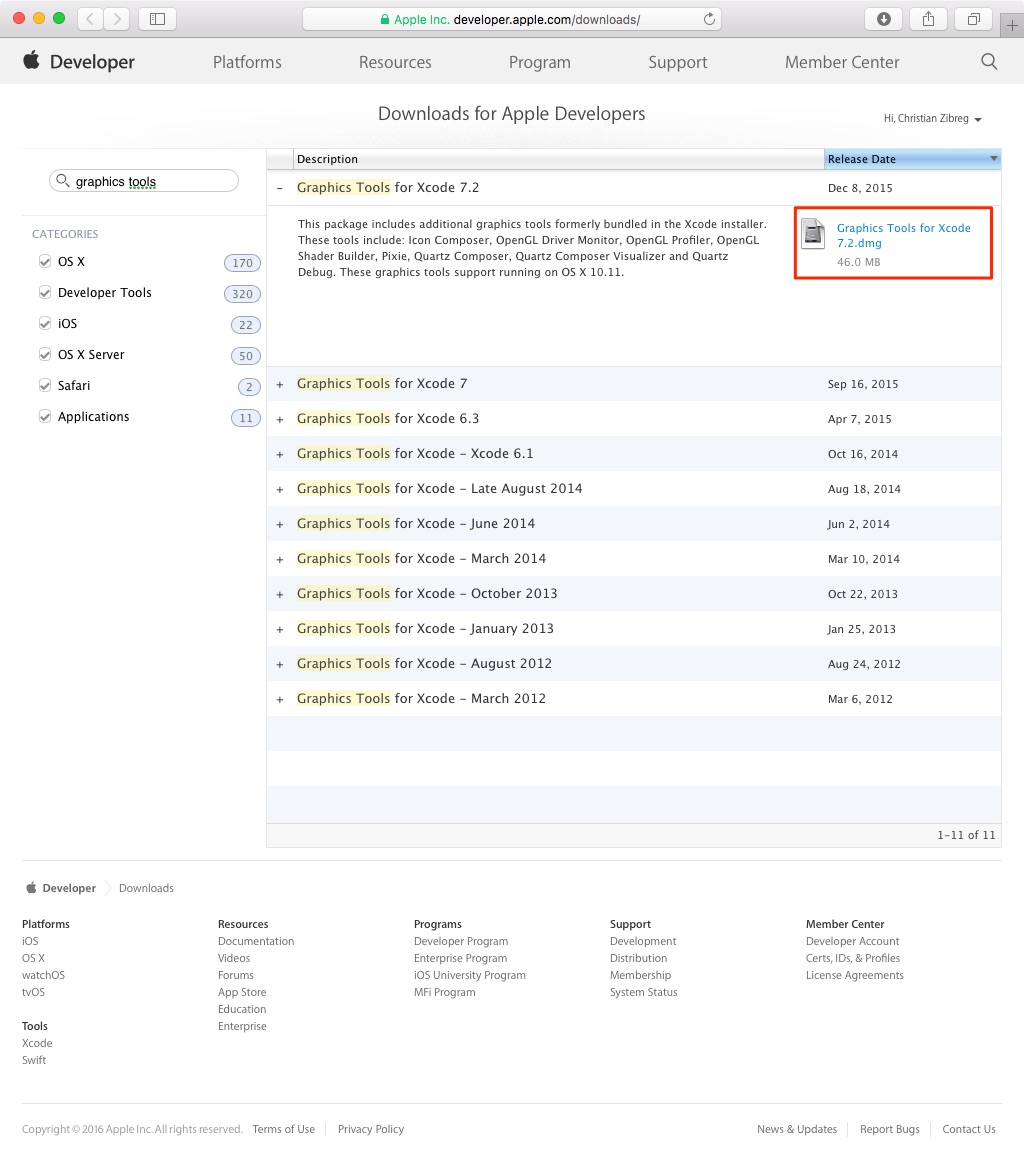
To download a copy of the Quartz Debug app, sign in at the Mac developer site at http://developer.apple.com/mac. Scroll to the bottom of the downloads page and click the View all downloads option, as shown in Figure 2.
Figure 2Downloading the Quartz Debug requires a few extra steps
In the Downloads for Apple Developers screen, search for Graphics Tools for Xcode. This package consists of graphics tools formerly bundled into the Xcode distribution. Apple released an updated version of these on March 10, 2014. Download the dmg, open it, copy the files to a development area on your machine, and launch Quartz Debug.
In the Quartz Debug tool, open the UI Resolution window and check the Enable HiDPI display modes. This option adds virtual display modes to your Mac, enabling you to emulate Retina high DPI monitors. When enabled, you must either log out and log back in or reboot your system, as shown in Figure 3.
Figure 3To enable HiDPI modes, choose Window > UI Resolution and check the display modes box. Log out and back in or reboot your system to apply those changes
To switch between regular and Retina modes, I use a handy tool called Retina DisplayMenu (RDM), which was created and distributed by Reddit user PhoenixDev. RDM sits on your menu bar. Although it was developed for use on Retina Macs, it’s the perfect accessory for non-Retina development. After you enable HiDPI display modes, it offers easy access to both normal and virtual Retina resolutions, as shown in Figure 4.
Figure 4The RDM menu bar utility simplifies switching between standard and HiDPI display modes
I’ve chopped off the bottom set of display modes here to make this screen shot fit. The list on the left actually goes on for about three times the height of options that you see. Because I run a two-headed Mac, I can set Retina HiDPI mode on one screen and leave the other screen in non-HiDPI mode, making testing even easier.
From inside applications, you test for Retina by checking a backing scale factor. This kind of test is best limited to development because you want to deliver code that works seamlessly on every target. Functions like the following help ensure that your tests are running as expected on the target you intended.
Developer Matt Stevens helped me out a lot when Retina first debuted. He pointed out that fixed-size bitmap images would bypass any automatic optimizations that produce inflated output for simple drawing operations. The following method is based on some of the advice he offered me. Any inspirational elements are due to him. I solely own any bugs and poor practice.

I regularly use a function like this to draw to exact target sizes. By embedding drawing commands in a block, this boilerplate drawing setup produces reliable output dimensions. This approach works well with complex drawing operations including the Core Image calls I rely on so heavily in my folderol app. This block-based solution ensures that my drawing calls produce a consistently sized result.
The most satisfying part of all this work relates to my OS X tool Art Helper. Art Helper was designed specifically to help developers create assets suitable for varying target resolutions.
In learning to work with Retina-based deployment, I finally ensured that Art Helper consistently produced its results even when run on HiDPI systems. A few singeing reviews (ouch!) helped ensure I was set on the Retina straight and narrow path for accurate image creation. Hopefully this write-up will help you avoid those reviews and move straight to Retina perfection.
Related Resources
- eBook (Watermarked) $28.79
- Book $35.99

- Book $39.99