A Block Diagram showing Folder Structure. You can edit this Block Diagram using Creately diagramming tool and include in your report/presentation/website.
Visual templates for organizing and managing your company files and folders to work efficiently
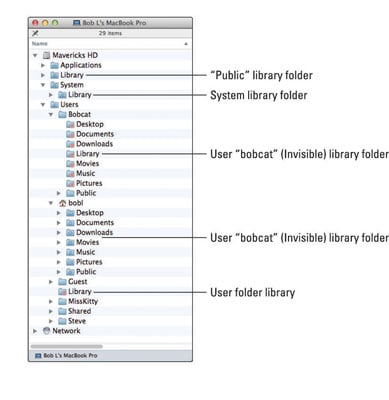
Mac Folder Structure Diagram Unlabeled
This work breakdown structure diagram template is arranged in boxes and rows for an easy-to-read layout. Levels are clearly separated, and tasks are organized hierarchically. The graphic layout allows you to get a project overview at a glance, while the structure provides clarity on the breakdown of tasks. Once the portable application has downloaded unzip the file and run it. Click the top browse button, the one on the root folder row, and browse for a folder that you want your folder structure to be created under. Now hit the second browse button and locate the text file we created earlier. Click create folders and that’s all there is to it.

- Pre-plan your cloud drives and filing systems to organize documents
- Create a clear definition for everyone to organize files and folders
- Develop an effective naming convention for your files
- Design a structure to enable easy location and retrieval of files
Work Breakdown Structure Template for a Company Project
Creately helps you do this with
Guide and Best Practices
Folder structure template is a graphical representation of how the files are organized inside folders within your shared cloud drives like Google Drive, Dropbox, Box, OneDrive or your internal file servers.

How to create a folder structure diagram
Mac Folder Structure
- Define your requirements based on your company needs. Decide how you want your files to be organized; whether project wise, year-wise, or function wise?
- Identify files that get created as part of business processes and files that are used for references (like company registration documents).
- Create a diagram for organizing folders using a Creately folder structure template.
- Create a folder for each category of document and then make subfolders for each aspect of that category.
- Create an ‘uncategorized’ folder to place the files that don’t fit into any other folder.
- Color-code the different folders on the diagram so it makes it easier for anyone to understand the folder hierarchy.
- Identify ownership and sharing rules for different folders. Use color codes to map roles to folders. Some folders may be shared across the company and some may be personal while others may have departmental or role level access.
- Get your IT team and management to sign off and adjust the planned structure by inviting them to collaborate on the diagram.
- Download your diagrams as SVGs or in print-ready formats or share them with others so they can quickly access and edit them.